Hi folks.. here is the next stuff I worked out today.. i.e, on dynamically hiding the columns in the table component.
Introduction:
- For some reports we need to display data in the format of table.. To do this in iReport we use Table Component from the palette section.
- Sometimes to take better decision we may not want all the fields/columns to display in the tabular data display.
- Here are the steps to design our report with hiding columns
We work out with parameters to achieve this functionality.
We need 'n' number of parameters as per our requirement.
This tutorial is taking the following prerequisites.
iReport 5.1.0, Jasper Server 5.0, PostgreSQL 9.2, foodmart database.
Step 1: Creating New report
File-->New-->Name your report and save in your favorite location.
Step 2: Creating dataset.
* From the Report Inspector , right click on report name.
* Then click on Add dataset-->Give data set name and then click on finish.
--> give the connection
--> write your query(first you can write a
simple query then your original one)
In our example :
Data set name : tableDataset
Connection : foodmart (It is data soruce)
Query : SELECT distinct employee_id,full_name,first_name,position_id FROM
employee
Step 3: Creating table using Table Component from Palette.
* Remove all the unwanted bands from the design area.
* We have taken only Title band and deleted the rest.
* Drag and drop table component from the palette section and fill the columns as usually.
NOTE : Upto step 3 we do the report design normally
Step 4 : Creating parameters
* We create as many parameters required.. i.e, we have to use the number of parameters equal to
the number of hiding columns.
* In our example I'm displaying 4 columns(Check step 3 Query).. and I want to hide 1 column or
2 columns or 3 columns or 4 columns...( It's our choice to hide the columns from 1st column to last column or any random columns selection.).
* Just observe the below image
and see the below image to find the properties of parameters
(I'm showing only one parameter properties in the image , for the remaining 3 parametres we have to give like this one)
There are 4 parameters in our example for four fields in the tabular component.
1st parameter details :
Name : showEmployee_Id
Parameter Class : java.lang.Boolean
Use as a prompt : check it
Default Value Expression: new Boolean(true)
2nd, 3rd and 4th parameters details falls in the same way as above parameter.
Step 5: Using the created parameters
* We have placed the table component in in Title band ( It is not mandatory.. we can keep in summary band also )
* We use the created parameters for the columns available with the table component.
* find the image below.
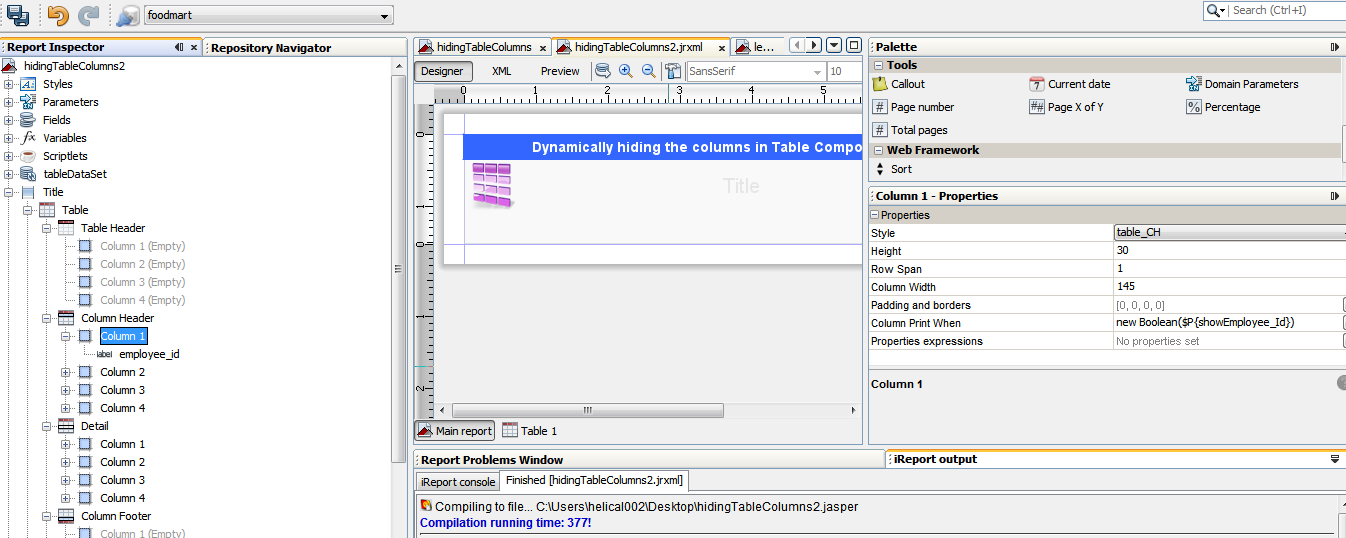
* We have to write printWhenExpression for the columns as shown in the image.
* i.e, for all the columns .. we have to give conditions with suitable parametername.
* In our example I have given for all the four columns in Column Header Section like below
Column 1 : Highlight this one and go the corresponding property.
In the properties window give the Column Print When =new Boolean($P{showEmployee_Id})
* In this way we have to write conditions for the remaining columns with suitable parameters like above.
** By default the columns in the Detail section takes the same conditions that we have written for the columns in the ColumnHeader section.
That's it we are done with the reporting design.
NOTE:
* Our report should consists of some main query.. otherwise we can not see the output. It'll just show our report is blank and the document is empty.
Preview:
Preview with in the iReport
* We need to give either true or false in the text box as we are taking in the parameters as Boolean.
* Give the same for all the parameters.
* In our example I have given like this for this particular preview.
showEmployee_id : false
showFull_Name : true
showLast_Name : false
showProduct_Id : true
* So we are able to see only the true valued parameterised columns in the output.
* i.e, it looks like in the below image.
* see one more output where I've given fist one as true and the rest are as false.
* In this way we have made our report dynamic by hiding columns of table component.
Preview in the server:
* Upload the report to the server in a regular way.
* And create the input controls for the parameters.. parameters in iReport=inputControls in
repository of inputs
* parameter name in the iReport should be same as ID of the inputcontrol
* Crate all the 4 input controls as shown in the images.
* Remembers the Type for the input controls is Boolean
Now go to the location of the the report in the server and see the output.
* The out will looks like in the below image with the input controls specified.
OUTPUT 1: images on the selection of input controls
OUTPUT 2:
* If we select 'n' number of parameters(input controls) we can see that many columns output in the table component.
Thanks for reading this article










No comments:
Post a Comment